Aim to be the easiest tool convert designs into websites
Convert Figma design into live website with just one click, no coding skills required
Try It OutA Small But Compact Conversion Tool
Implements the capabilities required for a full-fledged conversion plugin while keeping the running cost of Figma Nocode as low as possible
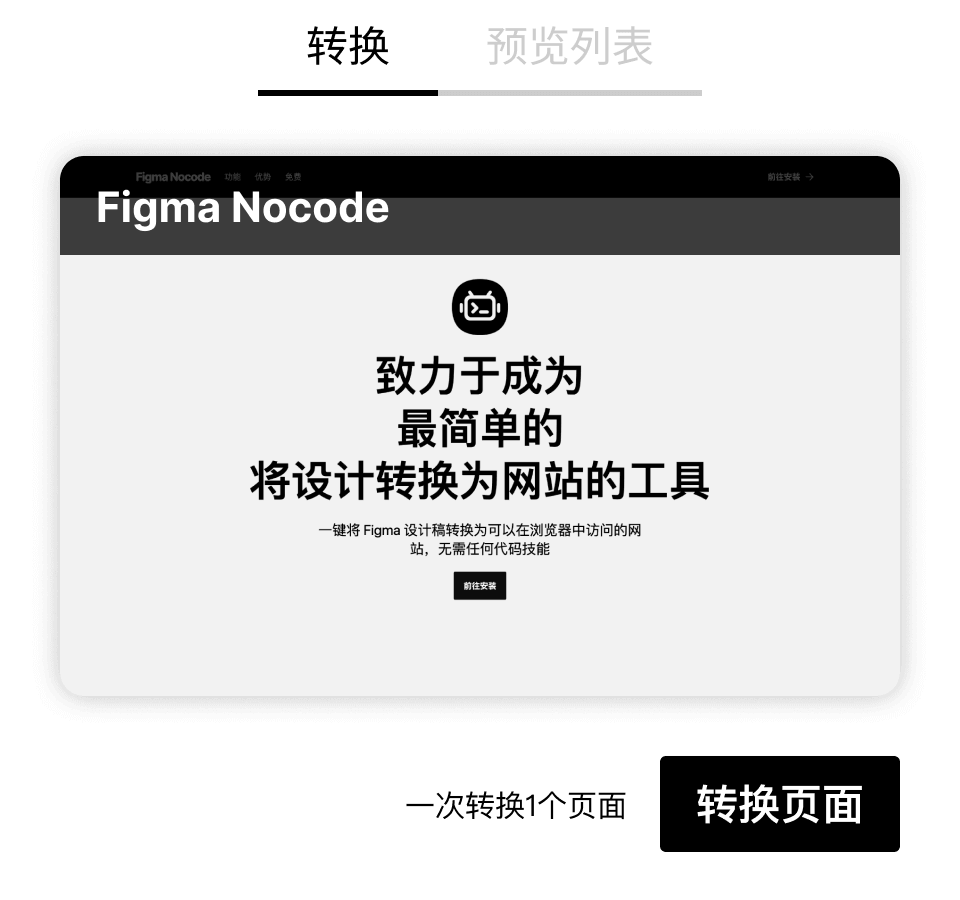
Figma Nocode

Convert with One-click
- Select the layer preview, the interaction is more intuitive
- Conversion progress display, real-time feedback, more pleasant waiting
- High degree of design restoration, without losing any details
- Supports responsiveness, and the generated page can be viewed on mobiles, Pads, and PCs
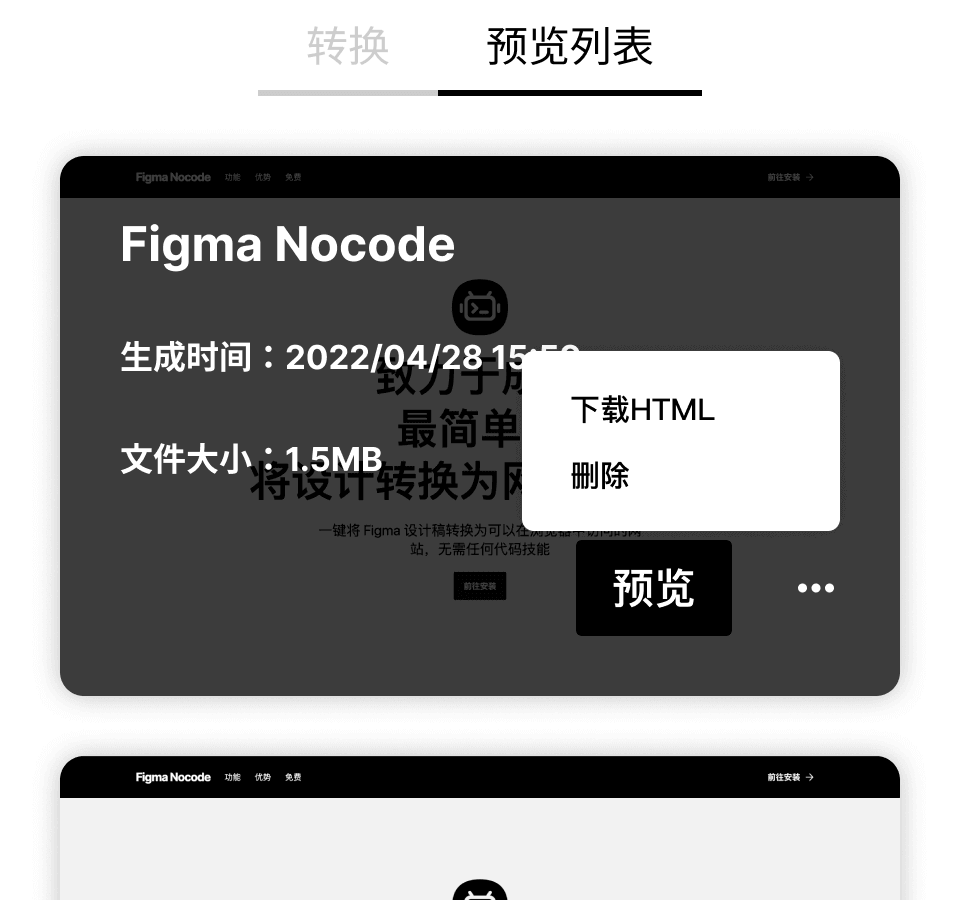
Figma Nocode

Page Management
- List all the historical conversion results, no afraid of losing the pages
- Practical information display, easier choice
- One-click delete/download page, manage in one step
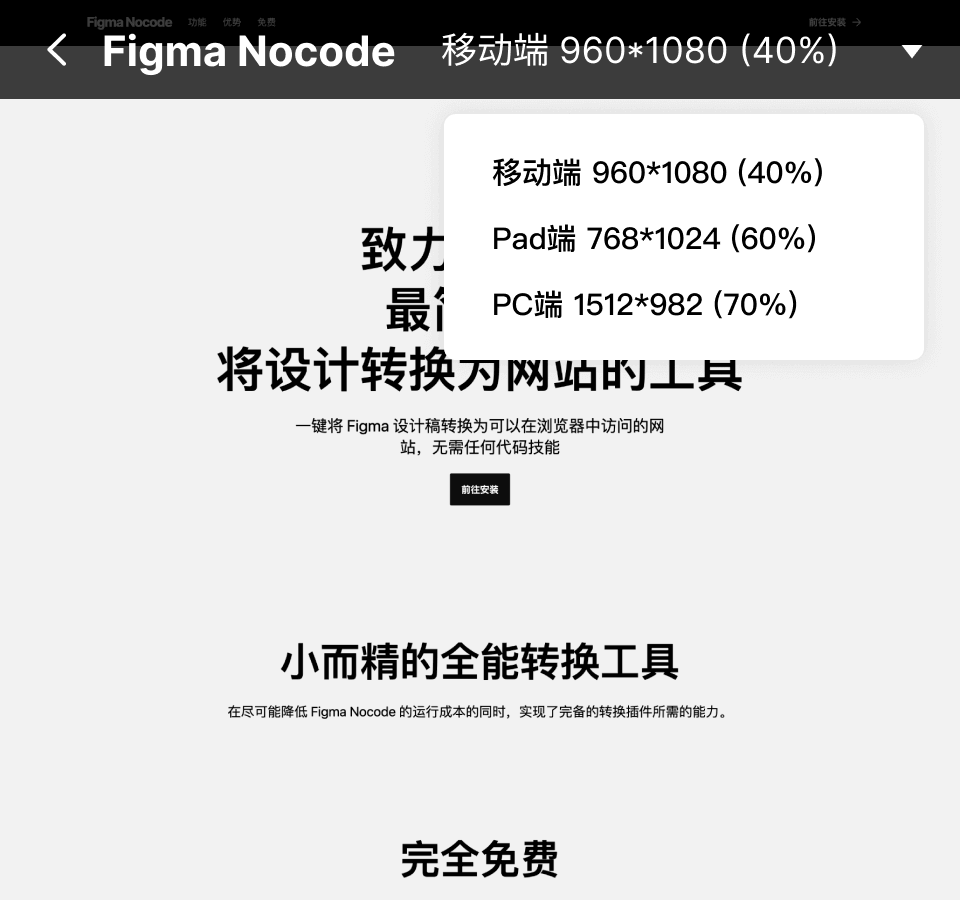
Figma Nocode

Page Previews
- Preview multiple types of devices, and record the last preview size to help you focus on the display effect of the most concerned device type
- 100% real browsing experience restoration, the same experience as directly accessing the page with a real device
- Quick management, preview page can also directly delete/download page
Figma Nocode
Deploy with One-clickDeveloping
- Deploy pages on the server with one-click, and it only takes a few seconds for global users to visit your website
- Automatically utilize technologies such as CDN to speed up the browsing experience
- Support custom domain name configuration, personalize everything
- HTTPS protocol support, more secure for page access
The Advantages Of Figma Nocode
Vertical comparison with traditional design and development process, horizontal comparison with the same type of low/no code tools
✓Completely Free
- No need to register and log in to use
- No need to buy membership
- All steps in the process are unlimited
✓Small But Compact
- Small plugin size: less than 100kb
- The main process is simplified: conversion, download (deployment) 2 steps to complete the main process
- Fully functional: convert, preview, manage, download
- One-click deployment, everyone can visit your website through the linkDeveloping
✓Zero Limit
- No need to learn to use third-party page editors, all processes are done in the plugin
- No need for any knowledge of development operation and maintenance, beginner without any IT foundation can quickly publish his own website
✓Page Landing Quickly
- Page generation in seconds
- No secondary development support required
- One-Click deploy the website, launch the landing pages so fastDeveloping
Completely Free
I believe in a minimalist lifestyle, and the same goes for products. I don't want to complicate the product because of issues such as profitability. Therefore, the main process of the plug-in only retains the simplest 2 steps: conversion, download
No registration or login required
Traditional low-code tools require registration and login before you can try them out. Figma Nocode can be used without login
No need to buy membership
Figma Nocode doesn't need to buy memberships to boost conversions, and it doesn't currently have a membership program. Affiliate program may be considered after subsequent addition of automatic deployment capabilities
All steps are unlimited
Convert, preview, download, delete. There is no limit on the number of times and no login requirements for all processes
Common Problems
When you are new to Figma Nocode, do you have a lot of doubts? Here are some common questions and answers that I hope could help you. If you have other questions, you can contact us via Contact Us, or go to the Discord Community to discuss.
Yes, at present, the plug-in can convert the design draft into website code. These operation and maintenance costs are not high, and I have spare energy to pay. If the plug-in subsequently supports deployment and domain name configuration, the cost of this part will be very high, and resource management fees may be charged as appropriate.
The ownership of the code belongs to you completely, you can directly deploy it to the server, or you can directly carry out secondary development. No statement required.
The current plugin is not powerful enough to support one-click deployment. Currently you need to deploy the web page to your own server yourself. In the future, I will focus on implementing this part of the function.
First of all, your secondary development is safe and unrestricted, and you can do anything with the generated html. I will also try to optimize the generated code for readability. Maybe the plugin will support direct markup area in the future, and support writing custom components to insert pages to get a better secondary development experience.
Don't panic if the conversion reports an error. The plug-in is still in the growth stage, and the effects of some scenes may not be considered, resulting in conversion errors. If you encounter conversion errors, please enter discord or github from the entry in the lower left corner of the plugin for feedback. Provide detailed design draft data as much as possible to help us reproduce the problem and solve the problem faster.