小而精的全能转换工具
在尽可能降低 Figma Nocode 的运行成本的同时,实现了完备的转换插件所需的能力。
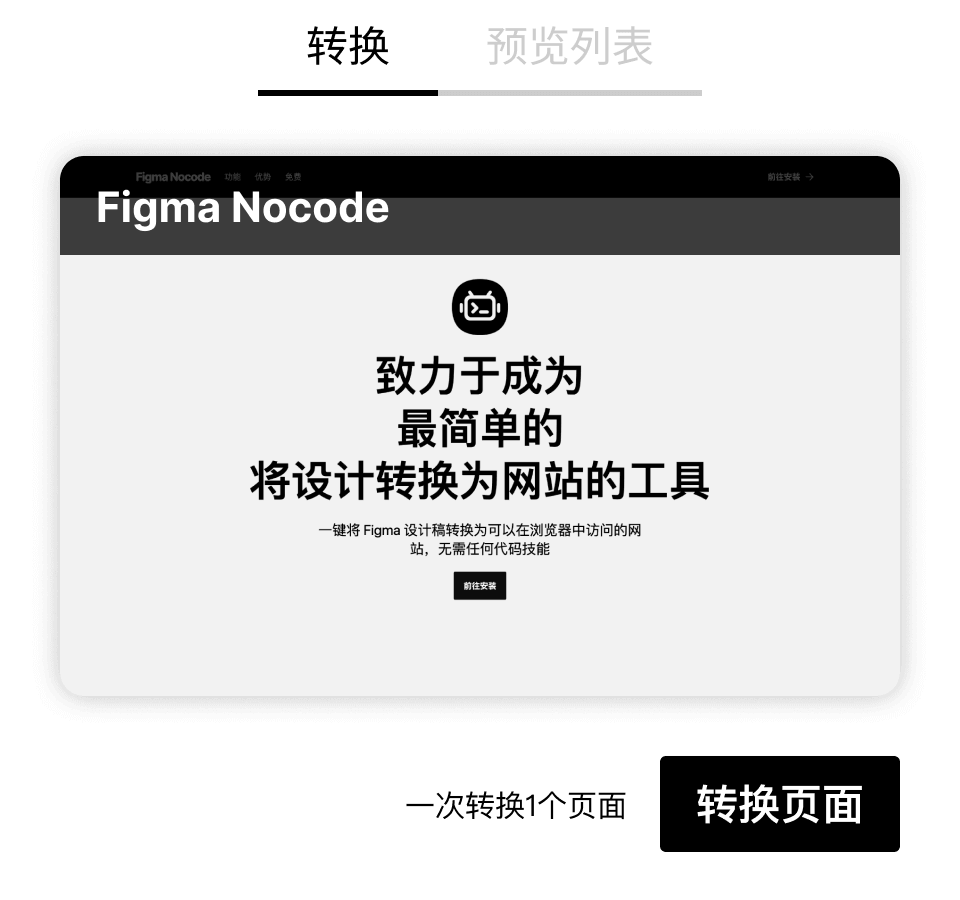
Figma Nocode

一键转换
- 选中图层预览,交互更直观
- 转换进度展示,实时反馈,等待更愉悦
- 极高的设计还原度,不丢失任何细节
- 支持响应式,生成页面在移动端、Pad、PC 均可使用
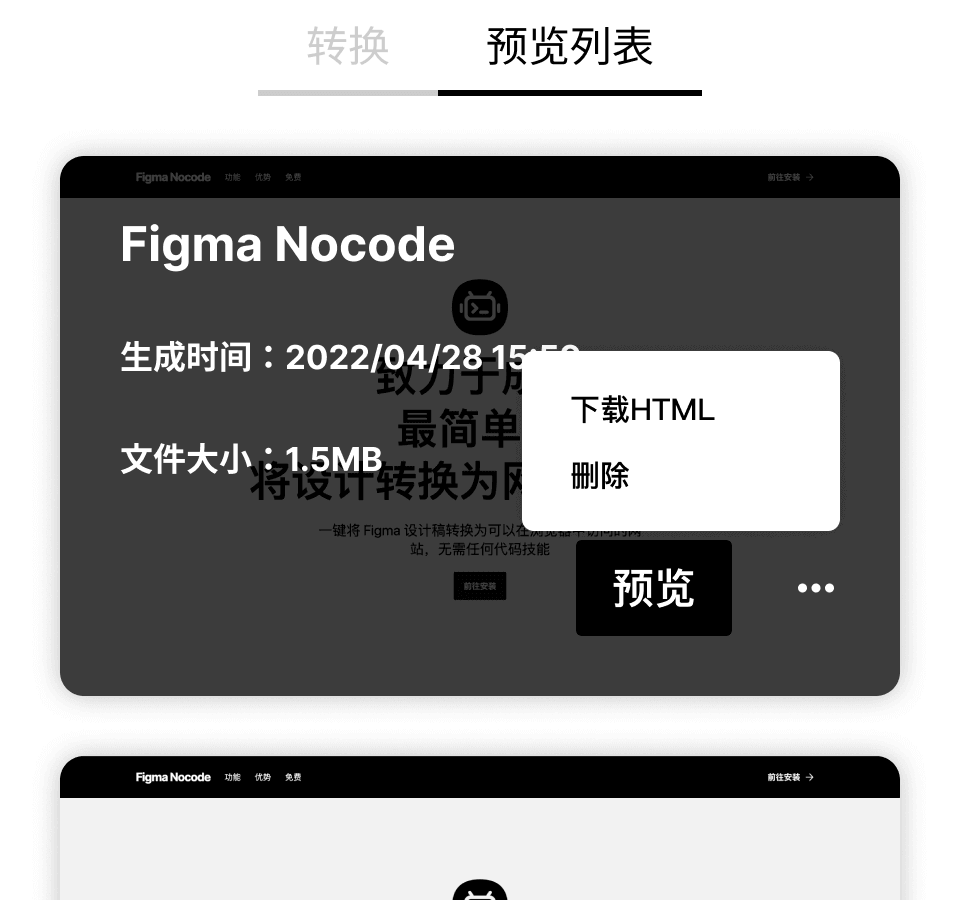
Figma Nocode

页面管理
- 罗列所有历史转换结果,页面不怕丢失
- 实用信息展示,取舍更简单
- 一键 删除/下载 页面,管理一步到位
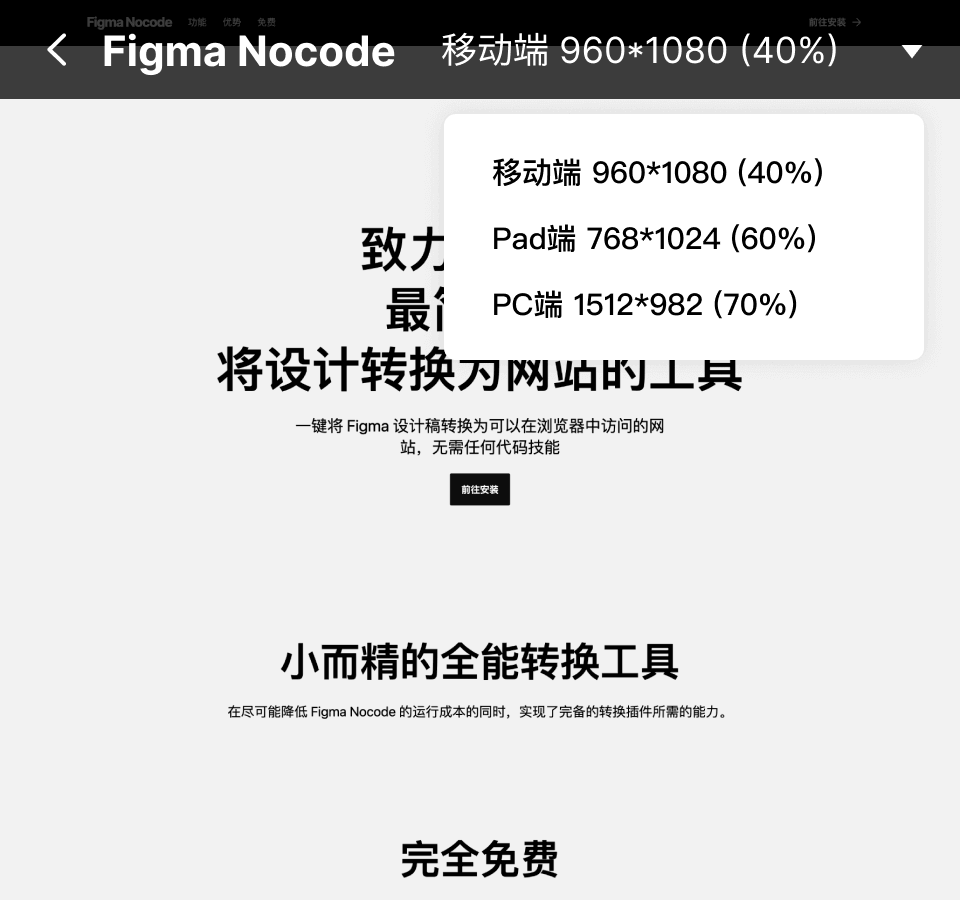
Figma Nocode

页面预览
- 多类型设备预览,并记录最后一次预览尺寸,帮您专注于最关注设备类型的展示效果
- 100%真实浏览体验还原,和直接拿真实设备访问页面一样的体验
- 快捷管理,预览页也可以直接 删除/下载 页面
Figma Nocode
一键部署开发中
- 一键部署页面到服务器,只需等到几秒即可让全球用户访问你的网站
- 自动利用 CDN 等技术加速浏览体验
- 支持自定义域名配置,个性化一切
- https 协议支持,页面访问更安全
Figma Nocode的优势
纵向和传统设计开发流程相比较,横向与同类型低/无代码工具相比较。
✓完全免费
- 无需注册登录即可使用
- 无需购买会员
- 流程所有环节无限制
✓小而精
- 插件体积小:不到 100kb
- 主流程精简:转换、下载(部署)2 步完成主流程
- 功能完备:转换、预览、管理、下载
- 一键部署,大家可以通过链接访问你的网站开发中
✓零基础限制
- 无需学习使用第三方页面编辑器,所有流程都在插件中完成
- 无任何开发运维知识要求,没有任何 IT 基础的小白也可以快速发布自己的网站
✓页面落地快速
- 秒级别的页面生成
- 无需二次开发支持
- 一键部署,实现页面快速落地开发中
完全免费
我崇尚简约的生活方式,对于产品也是。不希望因为盈利等问题将产品复杂化。所以插件主流程也只保留最简单的 2 步:转换,下载
无需注册、登录
传统低代码工具需要注册登录之后才能试用,Figma Nocode 无需登录即可使用。
无需购买会员
Figma Nocode 无需通过购买会员来扩充转换次数,目前也没有会员计划。后续加入自动部署能力后可能会考虑会员计划。
所有环节无限制
转换、预览、下载、删除。所有流程都不存在次数限制,也没登录要求。
常见问题
刚接触 Figma Nocode,是不是有很多疑惑?这边列举了一些常见的问题和回答,希望能帮助到你。如果你还有别的问题,可以通过 联系我们 和我们联系,或者前往 Discord社区 讨论。
所有环节都免费吗?
是的,目前插件可以做到将设计稿转换为网站代码,这些运维成本还不高,我有余力可以支付。如果插件后续支持部署和域名配置等环节,这部分的成本会很高,可能需要酌情收取资源管理费。
生成代码的所有权属于谁
代码的所有权完全属于你自己,你可以直接部署到服务器上,也可以直接进行二次开发。无需任何的声明。
怎么部署代码 / 变成真正的网站
目前插件还不够强大,还不支持一键部署。目前你需要自己将网页部署到自己的服务器上。后续我会着力实现这部分功能。
需要二次开发?
首先,你的二次开发是安全不受限制的,你可以对生成的 html 做任何事情。我也会尽力优化生成代码可读性。或许插件后续会支持直接标记区域,支持编写自定义组件插入页面来获取更好的二次开发体验。
转换报错或转换效果不一致怎么办
如果转换报错了,请不必惊慌。插件还处于成长阶段,一些场景的效果可能还没考虑到,从而导致了转换报错。如果你遇到了转换报错的情况,请从插件左下角的入口进入 discord 或者 github 进行反馈。尽可能的提供详细设计稿数据,有助于我们复现问题从而更快的解决问题。